A fényképek értékesítése és piacterületeken való megjelenéshez többféle módszer létezik. Az alábbiakban néhány általános lépést és tippet találsz, amelyek segíthetnek ebben a folyamatban:
1. Stock fotózás oldalak:
- Regisztrálj olyan stock fotózás oldalakon, mint például Shutterstock, Adobe Stock, iStock, vagy más hasonló platformok.
- Tölt fel minőségi és sokoldalú képeket a választott témakörökben.
- Használj releváns címeket, kulcsszavakat és leírásokat a képekhez.
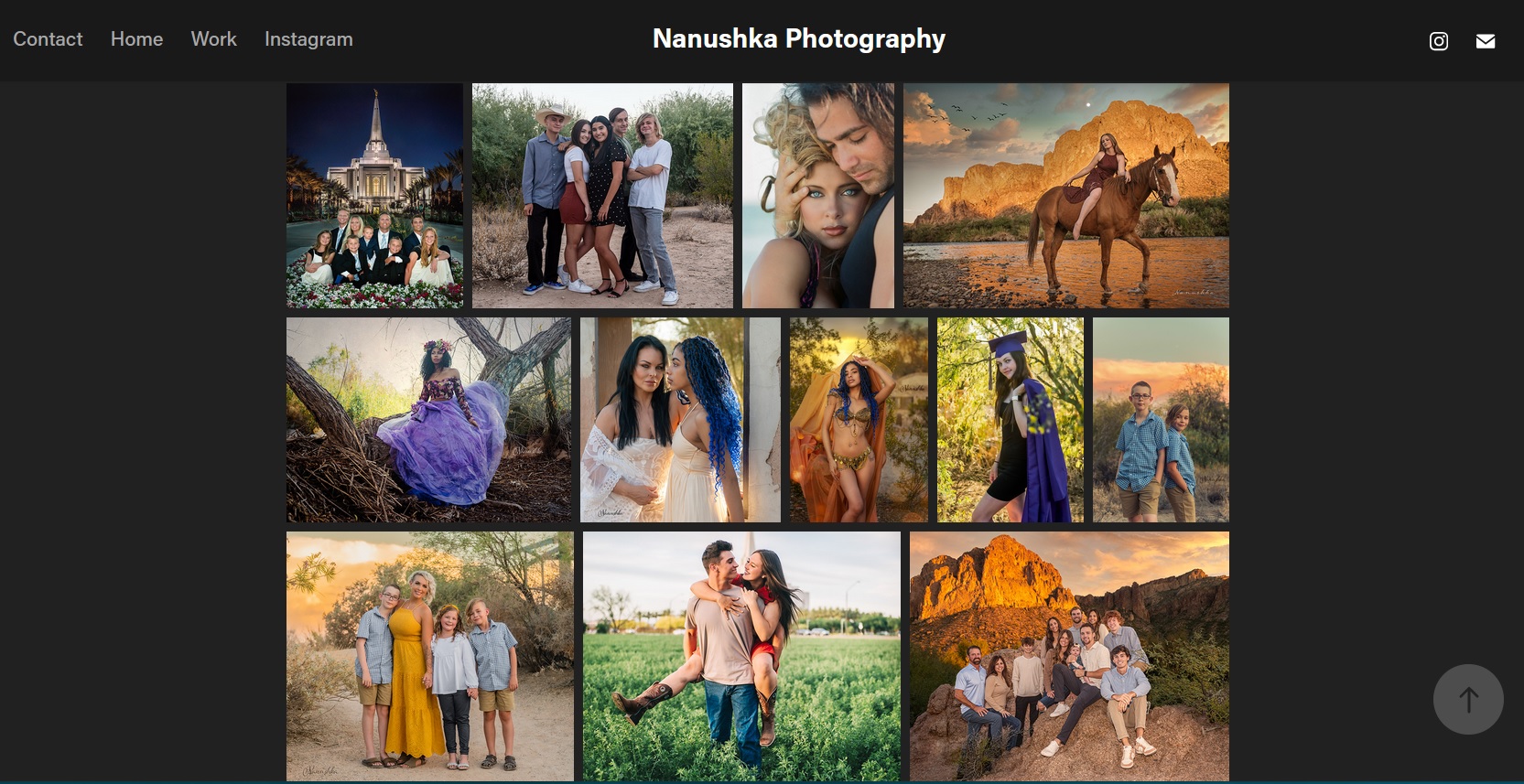
2. Online galériák és portfólió oldalak:
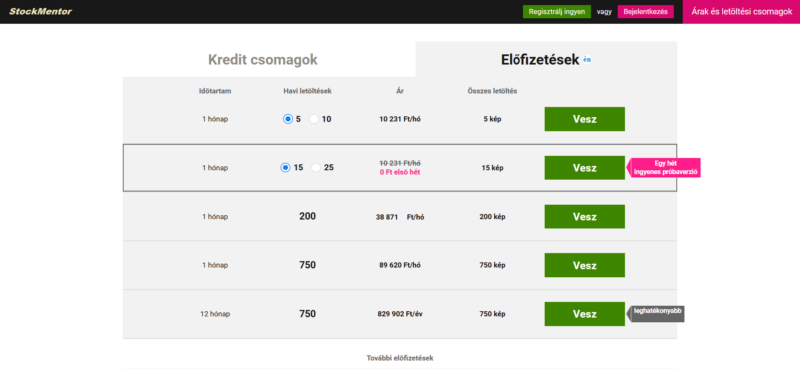
- Hozz létre online portfóliót és galériákat, például Flickr, 500px, stockmentor vagy Instagram, hogy megmutasd munkáidat.
- Ne felejtsd el hozzáadni elérhetőségeidet és információkat az értékesítési lehetőségekről.
3. Saját weboldal:
- Hozz létre saját weboldalt vagy webshopot, ahol közvetlenül értékesítheted a fényképeidet.
- Biztosíts könnyű és biztonságos fizetési lehetőségeket a vásárlók számára.
4. Online piacterek:
- Keresd meg azokat a platformokat, amelyek kifejezetten fotósoknak szólnak, például SmugMug vagy Etsy.
- Az Etsy-n például a fotókat nyomtatott formában is el lehet adni, például poszterek vagy képeslapok formájában.
5. Események és vásárok:
- Vegyél részt helyi művészeti vásárokon, kereskedelmi kiállításokon vagy fotókiállításokon, ahol személyesen is értékesítheted a munkáidat.
- Készíts névjegykártyákat és promóciós anyagokat, hogy könnyen felvehessék veled a kapcsolatot.
6. Média és sajtókapcsolatok:
- Keresd meg azokat a médiaforrásokat, amelyek érdeklődnek a munkáid iránt, és küldj sajtóközleményeket vagy portfóliókat.
- Egy jó médiaexpozíció jelentősen növelheti a látogatottságodat és az értékesítéseidet.
7. Társadalmi média és online jelenlét:
- Oszd meg a munkáidat rendszeresen a különböző társadalmi média platformokon.
- Keresd meg azokat a közösségeket, csoportokat, ahol fotósok és vásárlók találkoznak.
8. Promóciók és kedvezmények:
- Időnként kínálj promóciókat vagy kedvezményeket az ügyfeleknek, hogy növeld az értékesítéseidet és vonzd be az új vásárlókat.
9. Ügyfélkapcsolatok és visszajelzések:
- Legyél elérhető és válaszolj gyorsan a vásárlók és érdeklődők kérdéseire.
- Kérj visszajelzéseket, és használd azokat a munkád fejlesztéséhez és a vásárlói elégedettség növeléséhez.
10. Tudatos piackutatás:
- Kövesd figyelemmel a fotózás és művészet területén zajló trendeket.
- Ismerd meg a célközönséged igényeit és preferenciáit.
Az értékesítési stratégiád hatékony lesz, ha kombinálod ezeket a különböző módszereket és kihasználod a különböző piacterületek nyújtotta előnyöket. Legyen türelemmel és kitartó, és idővel látni fogod, hogy a fényképeid egyre szélesebb körben ismertek és értékesítettek lesznek.